Тепловая карта (англ. heatmap) — графическое представление данных, где индивидуальные значения в таблице отображаются при помощи цвета[1]. Термин «heatmap» изначально был придуман и официально зарегистрирован как товарный знак разработчиком программного обеспечения Кормаком Кинни в 1991 году. Он использовал этот термин, чтобы описать 2D-дисплей, изображающий в режиме реального времени информацию финансового рынка[2].
Подобные системы иерархичной кодировки цветов используются в изображениях фракталов и других системах представления данных. Термином «теплокарта» также иногда называют картограммы.
История создания

Основе тепловой карты — идее окрашивания таблицы с данными — больше ста лет. Пример можно найти в статистическом атласе населения Парижа Туссена Луа, изданном в 1873 году, где интенсивностью цвета показаны частоты встречаемости характеристик (национальность, профессия, возраст и т. п.) в 20 районах Парижа[1].
Чтобы сделать структуру данных более явной, исследователи переставляли различным образом столбцы и строки окрашенных матриц. Снит в 1957 продемонстрировал результаты кластерного анализа, размещая колонки с похожими значениями рядом друг с другом. Жак Бертэн использовал аналогичное представление для отображения данных, которые соответствовали шкале Гуттмана. Идея соединения иерархической кластеризации в виде деревьев со строкам и столбцам таблицы возникла у Роберта Линга в 1973 году. Линг, используя надпечатки символов принтера, изображал различные оттенки серого, один символ шириной в один пиксель. Леланд Уилкинсон в 1994 году разработал первую программу (SYSTAT) для изображения кластерных тепловых карт с цветной графикой высокого разрешения[1].
Поиски оптимального способа перестановки содержимого матриц продолжаются и сейчас, например, SVD-разложение дает очень хорошие результаты[1].
Виды тепловых карт и применение
Веб-тепловые карты используются как инструменты для веб-аналитики. Они показывают наиболее посещаемые области веб-страницы[3][4].
Биологические тепловые карты обычно используются в молекулярной биологии и медицине для представления данных по экспрессии множества генов в различных образцах, полученных, например, от разных пациентов или в разных условиях от одного пациента. Обычно биологическая тепловая карта организована в виде таблицы, в которой цвет квадрата показывает уровень экспрессии, а столбцы и строки различные гены или образцы, иерархическая организация которых может быть изображена в виде дерева на полях таблицы[5]. Также теплокарты применяются для визуализации данных о трехмерной организации хроматина, полученных методами фиксации конформации хромосом[6].
Мозаичный график — это мозаичная теплокарта для представления данных, имеющих две или более переменных.
Использование цветов
Существует множество различных цветовых схем со своими недостатками и преимуществами, которые используются в теплокартах. Часто используются теплокарты с большим количеством цветов (радужные), так как люди способны различать большее число разнообразных оттенков цвета, нежели различать серый разной интенсивности. Это позволяет разбирать и замечать больше деталей изображения. Тем не менее, не рекомендуется использовать большое разнообразие цветов по следующим причинам[7][8][9][10]:
- Широко распространенные цветовые схемы (например, jet, которая используется по умолчанию во многих программах для визуализации данных) слишком яркие для того, чтобы корректно отобразить их в черно-белом спектре или печати. Также на таких цветовых схемах желтые и голубые области более заметны, что отвлекает наблюдателя от главного.
- Маленькая разница между цветами заставляет нас видеть градиенты, которых на самом деле нет, что делает реальные градиенты менее заметными. Тем самым радужные цветовые схемы скрывают детали, а не делают их более явными.
Вне зависимости от выбора цветовой схемы, следует прилагать цветовую легенду, объясняющую значение цветов, либо описывать их в сопутствующем тексте.
Используются различные цветовые схемы, последовательные и расходящиеся[11].
Программное обеспечение

Ниже перечислены примеры ПО, используемого для построения теплокарт.
- PermutMatrix — рабочая среда, предназначенная для графического исследования наборов числовых данных. Предлагает набор методов для оптимальной реорганизации строк и столбцов таблиц[12].
- NeoVision Hypersystems — программа фирмы, основанной Кормаком Кинни, и финансируемой Intel и Deutsche Bank. Тепловые карты описывают в режиме реального времени финансовые данные и расчеты, производимые более чем 50000 пользователями[13].
- R — бесплатное программное обеспечение для статистических вычислений и построения графиков, содержит несколько функций для построения тепловых карт (heatmap)[2].
- Мatplotlib, seaborn, plotly и другие библиотеки языка Python содержат инструменты для построения теплокарт[14][15][16].
- Gnuplot — свободное кроссплатформенное ПО, с помощью которого можно строить как 2D, так и 3D тепловые карты[7].
- Приложение для работы с электронными таблицами Google Docs включает в себя инструмент «Тепловая карта», но он разработан только для данных по странам[17].
- Цветовая схема Дэйва Грина cubehelix, предназначенная для перевода в черно-белое изображение без потери информативности[8].
- Qlucore — биоинформатическая программа для анализа данных экспрессии генов, включает в себя построение теплокарт[18].
- Программа ESPN Gamecast для футбольных игр использует теплокарты, чтобы показать области поля, где находились игроки во время игры[19].
- Визуализатор таблиц GENE-E включает в том числе инструмент для изображения теплокарт[20].
- Morpheus — веб-сервис для визуализации матриц и анализа табличных данных[21].
- Microsoft Excel можно использовать для получения теплокарт, применяя диаграмму поверхности[22]. Но по умолчанию диапазон цветов не подходит для теплокарты, цвета могут быть отредактированы для создания удобных и интуитивно понятных тепловых карт.
- Sightsmap (или теплокарта «туристичности») строит теплокарту популярности достопримечательностей[23]. Для этого берутся фотографии с сайта Panoramio, который приписывает каждой фотографии её географические координаты, и рисуется теплокарта на Google Maps по количеству фотографий в определённой географической точке. Например, жёлтые зоны — много снимков (и туристов соответственно), серые зоны — нет снимков.
- MeV (Multiple Experiment Viewer)
- UDAV (Universal Data Array Visualizator) использующий библиотеку MathGL[24].
Примеры теплокарт
-
Географическая теплокарта солености океана, с использованием радужной палитры
-
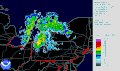
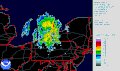
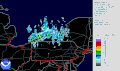
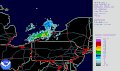
Формирование снега над озером — метеорологический радиолокатор, как правило, показываются в виде теплокарт.
-
Картограмма в виде теплокарты, показывающая результаты выборов по муниципалитетам
-
Голос человека визуализирован спектрограммой; Теплокарта показывает величину STFT
-
Сочетание графика изображения поверхности и теплокарты, где высота поверхности показывает амплитуду функции, а цвет — фазовый угол
-
Тепловая карта цен на жилую недвижимость в Москве[25].
Альтернативы
Для отображения трехмерных данных в двумерном пространстве в качестве третьей переменной можно использовать не только цвет, но и другие графические средства.
Пузырьковая диаграмма
В качестве третьего измерения используется площадь или размер круга[26].
Гистограмма
В гистограмме значения переменных представлены в виде высоты столбцов. Дополнительные измерения можно получить, добавив новые группы данных[27].
Примечания
- ↑ 1 2 3 4 Leland Wilkinson and Michael Friendly. The History of the Cluster Heat Map (англ.) // The American Statistician. — 2009. — May. Архивировано 1 апреля 2017 года.
- ↑ 1 2 Search «United States Patent and Trademark Office, registration #75263259» 1993-09-01. Дата обращения: 22 мая 2014. Архивировано 4 апреля 2013 года.
- ↑ Юлия Крючкова. Инструменты веб-аналитики для анализа юзабилити сайта. Интерфейсы. habrahabr.ru (25 июня 2011). Дата обращения: 11 апреля 2017. Архивировано 11 апреля 2017 года.
- ↑ Sharon Hurley Hall. Heat Map: 7 Case Studies for Understand and Using Them. Crazyegg (2016). Дата обращения: 7 апреля 2018. Архивировано 8 апреля 2018 года.
- ↑ Nayoung Kim, Herin Park, Ningning He, Hyeon Young Lee, and Sukjoon Yoon. QCanvas: An Advanced Tool for Data Clustering and Visualization of Genomics Data. https://www.ncbi.nlm.nih.gov/. Genomics Inform (31 декабря 2012).
- ↑ Nynke L. van Berkum, Erez Lieberman-Aiden, Louise Williams, Maxim Imakaev, Andreas Gnirke. Hi-C: A Method to Study the Three-dimensional Architecture of Genomes // Journal of Visualized Experiments : JoVE. — 2010-05-06. — Вып. 39. — ISSN 1940-087X. — doi:10.3791/1869. Архивировано 6 апреля 2018 года.
- ↑ 1 2 Borland, D., & Taylor, M. R. (2007). Rainbow Color Map (Still) Considered Harmful. IEEE Computer Graphics and Applications, 27(2), 14-17. IEEE Computer Society. Retrieved from https://www.ncbi.nlm.nih.gov/pubmed/17388198 Архивная копия от 20 июня 2017 на Wayback Machine
- ↑ 1 2 How NOT to Lie with Visualization Архивная копия от 9 января 2014 на Wayback Machine — Bernice E. Rogowitz and Lloyd A. Treinish — IBM Thomas J. Watson Research Center, Yorktown Heights, NY
- ↑ Mark Harrower1and Cynthia A. Brewer — ColorBrewer.org: An Online Tool for Selecting Colour Schemes for Maps Архивировано 10 мая 2013 года., The Cartographic Journal Vol. 40 No. 1 pp. 27-37 June 2003
- ↑ Green, D. A., 2011, `A colour scheme for the display of astronomical intensity images', Bulletin of the Astronomical Society of India, 39, 289 Архивная копия от 4 марта 2016 на Wayback Machine. Dave Green’s `cubehelix' colour scheme Архивная копия от 14 апреля 2021 на Wayback Machine
- ↑ Choosing color palettes. Дата обращения: 21 апреля 2018. Архивировано 13 апреля 2018 года.
- ↑ Caraux, Gilles; Pinloche S. (2005). «PermutMatrix: a graphical environment to arrange gene expression profiles in optimal linear order». Bioinformatics. 7 21: 1280—1281.
- ↑ Sansoni, Silvia (1999-05-17). «Forbes Magazine Article on NeoVision Heatmaps» Архивная копия от 11 февраля 2017 на Wayback Machine
- ↑ seaborn.heatmap — seaborn 0.8.1 documentation. seaborn.pydata.org. Дата обращения: 6 апреля 2018. Архивировано 26 марта 2018 года.
- ↑ Exploring normalizations — Matplotlib 2.2.2 documentation. matplotlib.org. Дата обращения: 6 апреля 2018. Архивировано 7 апреля 2018 года.
- ↑ Heatmaps. plot.ly. Дата обращения: 6 апреля 2018. Архивировано 7 апреля 2018 года.
- ↑ Create a heatmap - Fusion Tables Help (англ.). support.google.com. Дата обращения: 7 апреля 2018. Архивировано 4 июля 2019 года.
- ↑ Gene expression | Qlucore (англ.). www.qlucore.com. Дата обращения: 7 апреля 2018. Архивировано 8 апреля 2018 года.
- ↑ "The year in MLB heat maps". ESPN.com. Архивировано из оригинала 8 апреля 2018. Дата обращения: 7 апреля 2018.
- ↑ GENE-E (англ.). software.broadinstitute.org. Дата обращения: 7 апреля 2018. Архивировано 3 января 2019 года.
- ↑ Bobin Mi, Guohui Liu, Wu Zhou, Huijuan Lv, Yi Liu. Identification of genes and pathways in the synovia of women with osteoarthritis by bioinformatics analysis // Molecular Medicine Reports. — March 2018. — Т. 17, вып. 3. — С. 4467—4473. — ISSN 1791-3004. — doi:10.3892/mmr.2018.8429. Архивировано 8 апреля 2018 года.
- ↑ "Heat Maps in Excel". Excel University (англ.). 2014-10-29. Архивировано из оригинала 26 октября 2017. Дата обращения: 7 апреля 2018.
- ↑ Sightsmap. Sightsmap. Дата обращения: 7 апреля 2018. Архивировано 6 апреля 2018 года.
- ↑ Примеры графиков доступных в библиотеке MathGL. Дата обращения: 19 января 2021. Архивировано 11 июня 2018 года.
- ↑ «Тепловая карта цен на недвижимость» Архивная копия от 6 февраля 2023 на Wayback Machine Квартиры-домики.рф
- ↑ Ben Starr. How to design bubble charts. visage.co. visage.co (5 февраля 2015). Дата обращения: 26 апреля 2017. Архивировано 25 ноября 2018 года.
- ↑ Сергей Кокорин. Гистограмма и ящик с усами на пальцах. habrahabr.ru, визуализация данных. habrahabr.ru (22 сентября 2015). Дата обращения: 26 апреля 2017. Архивировано 27 апреля 2017 года.
См. также
Обычно почти сразу, изредка в течении часа.