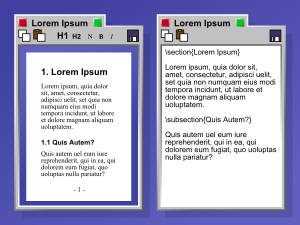
WYSIWYG, (acrónimo de «What You See Is What You Get»), es una frase aplicada a los procesadores de texto y otros editores de texto con formato (como los editores de HTML) que permiten escribir un documento mostrando directamente el resultado final,[1][2] frecuentemente el resultado impreso. En el caso de editores de HTML, este concepto se aplica a los que permiten escribir la página sobre una vista preliminar similar a la de un procesador de textos, ocupándose en este caso el programa de generar el código fuente en HTML. Se utiliza en contraposición a otros procesadores de texto, hoy en día poco frecuentes, en los que se escribía sobre una vista que no mostraba el formato del texto, hasta la impresión del documento.

Ejemplos de editores HTML tipo WYSIWYG son Dreamweaver, BlueGriffon, RocketCake, openElement, SeaMonkey[3], NVU/Kompozer, las versiones de Composer de Netscape y Mozilla, Amaya, Writer (de OpenOffice.org y LibreOffice), Adobe Golive, Frontpage y Microsoft Word. También existen editores que se pueden integrar en formularios de páginas web como FCKeditor, TinyMCE y FreeRichTextEditor.
En el área de diseño web existen también herramientas WYSIWYG, dentro de los CMS (Content Management System); aunque un CMS no tiene por qué ser WYSIWYG, es decir puede ser un gestor de contenidos cuyo panel de gestión no se corresponda con el diseño final, sino que en este caso se utiliza un backend o panel de gestión para crear o modificar los contenidos, que serán reflejados en el frontend o parte final que ven los usuarios. En el grupo de los CMS WYSIWYG hay varias aplicaciones, incluso alguna de ellas con tecnología flash, como por ejemplo Easy Site Manager.
YouTube Encyclopedic
-
1/3Views:14 2314 2496 089
-
WYSIWYG Web Design Explained in 5 Minutes
-
CMS Tools in WYSIWYG Web Builder Complete Tutorial CMS View CMS Menu CMS Search CMS Label
-
03 Video Aula Wysiwyg Cast - Truss, refletores e cameras
Transcription
Referencias
- ↑ https://www.merriam-webster.com/dictionary/WYSIWYG
- ↑ The Compact Oxford English Dictionary (2a edición, Clarendon Press, Oxford, 1991), p. 2352
- ↑ «WYSIWYG: veo lo que tú ves». IONOS Digital Guide. Consultado el 20 de septiembre de 2022.
