El modelo HSL (sigla del inglés Hue, Saturation, Lightness; en español, ‘matiz, saturación, luminosidad’), también llamado HSI (sigla del inglés Hue, Saturation, Intensity; en español, ‘matiz, saturación, intensidad’), define un modelo de color en términos de sus componentes constituyentes. El modelo HSL se puede representar gráficamente como un cilindro, un cono doble (similar al de Ostwald)[1], una pirámide hexagonal doble, un prisma hexagonal, un cubo, entre otras representaciones. El ángulo en torno al eje central se corresponde con el matiz, la distancia al eje se corresponde con la saturación, y la distancia desde la base (negro) se corresponde con la luminosidad. Cuando la luminosidad es igual al 0 %, sin importar los otros dos valores, el color será negro, y cuando la luminosidad es igual al 100 %, sin importar los otros dos valores, el color será blanco. Al igual que el modelo HSV, es una deformación no lineal del espacio de color RGB. Nótese que HSL es lo mismo que HSI, pero no que HSV o HSB.

YouTube Encyclopedic
-
1/3Views:79621 8301 055
-
Percepción del color ¿Qué son los parámetros HSL?
-
Modos de color en diseño gráfico, RGB, CMYK y HSB // marcocreativo.
-
Modos de Color: RGB - CMYK - LAB - HSB - CAMBIO CROMATICO - CANALES - PROFUNDIDAD DE COLOR
Transcription
Saturación
Para calcular la saturación, simplemente divida el croma por el mayor croma para esa luminosidad.
Luminosidad
En este modelo, la luminosidad o claridad se define como el promedio entre el mayor y el menor componente de color RGB. Esta definición pone los colores primarios y secundarios en un plano que pasa a mitad de camino entre el blanco y el negro.
Conversión desde RGB a HSL

Los valores (R, G, B) deben ser expresados como números del 0 al 1. MAX equivale al máximo de los valores (R, G, B), y MIN equivale al mínimo de esos valores. La fórmula puede ser escrita como
Comparación entre HSL y HSV
HSL es similar al modelo HSV pero refleja mejor la noción intuitiva de la saturación y la luminancia como dos parámetros independientes, y por tanto es un modelo más adecuado para los artistas. La especificación de las hojas de estilo en cascada (CSS) en su versión 3 prefieren HSL porque es simétrico al eje luz-oscuridad, lo que no sucede con el modelo HSV ("Advantages of HSL are that it is symmetrical to lightness and darkness (which is not the case with HSV for example)..."). Significa que:
- En HSL, la componente de la saturación va desde el completamente saturado hasta el gris equivalente, mientras que en HSV, con V al máximo, va desde el color saturado hasta el blanco, lo que no es muy intuitivo.
| matiz 100% puro | 75% de saturación | saturación media | 25% de saturación | 0 de saturación |
| matiz 100% puro | 75% de saturación | saturación media | 25% de saturación | 0 de saturación |
- La luminancia en HSL siempre va desde el negro hasta el blanco pasando por la tonalidad deseada, mientras que en HSV la componente V se queda a mitad camino, entre el negro y la tonalidad escogida.
En las aplicaciones de tratamiento de color, los modelos HSV y HSL se representan como una área lineal o circular para el matiz y la saturación; y un área bidimensional, como un cuadrado o triángulo, para el valor/luminancia. En esta representación las diferencias entre HSV y HSL son irrelevantes. Sin embargo, algunas aplicaciones permiten escoger el color por medio de deslizadores lineales o entradas numéricas. En estos casos solo se usa uno de los dos modelos, comúnmente HSV. Algunos ejemplos:
- Aplicaciones que usan HSV:
- Aplicaciones que usan HSL:
- La especificación CSS3
- Facebook api web Developer
- Inkscape (desde la versión 0.42)
- Macromedia Studio
- Microsoft Windows system color picker (y MSPaint)
- Paint Shop Pro
- Aplicaciones que utilizan HSV y HSL:
- Las aplicaciones gráficas de Adobe (Illustrator, Photoshop, y otros)
- Pixel image editor (desde la Beta5)
Representación gráfica
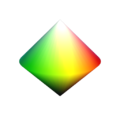
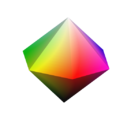
Para representar el modelo HSL, como sucede en cualquier modelo de coloración, se requiere una representación espacial o tridimensional como en los siguientes ejemplos:
-
Doble cono o bicono
-
Representación cilíndrica
-
Representación esférica de Munsell
-
Doble pirámide hexagonal
La siguiente tabla está basada en la representación de una sección del doble cono, escogiéndose una tonalidad de 30° para este ejemplo, lo que corresponde a naranjas y marrones. Se indica la luminosidad en la columna vertical (de 0 a 100%) y la saturación en la fila horizontal. Las adjetivizaciones usando términos como claro, oscuro, débil, etc. están de acuerdo con la notación nominal descriptiva de colores,[3] y el nombre sugerido para cada color es aproximado y va entre paréntesis:
| 0% | Negro (negro absoluto) | |||||
| 10% | Negruzco (carbón) |
(café negro) | ||||
| 20% | Muy oscuro (azabache) |
(cordobán) | (café) | |||
| 30% | Oscuro (asfalto) |
(sepia) | (chocolate) | (marrón) | ||
| 40% | Semioscuro (plomo) |
(marrón grisáceo) | (pardo) | (herrumbre) | (caramelo) | |
| 50% | Medio (gris) / | Semineutro 20% (bistre) |
Débil 40% (canela o león) |
Moderado 60% (siena) |
Intenso 80% (ocre naranja) |
Vivo 100% (naranja) |
| 60% | Semiclaro (gris estándar) |
(ocre) | (barbecho) | (bronce) | (zanahoria) | |
| 70% | Claro (plateado) |
(bronceado) | (gamuza) | (melón) | ||
| 80% | Muy claro (ceniza) |
(beis) | (durazno) | |||
| 90% | Blanquecino (platino) |
(blanco navajo) | ||||
| 100% | Blanco (blanco puro) |
Referencias
- ↑ Joblove and Greenberg, 1978.
- ↑ http://www.gimp.org/ GIMP - The GNU Image Manipulation Program
- ↑ Gallego, Rosa; Sanz, Juan Carlos (2001). Diccionario Akal del color. Akal. especificación, pag 365. ISBN 978-84-460-1083-8.
Véase también
- Teoría del color
- SCART
- S-Video
- Espacio de color:
- Modelo de color RGB usado en monitores en color.
- Modelo de color CMYK para impresión en color.
- Modelo de color HSV
- Modelo de color HSL
- Modelo de color RYB el modelo tradicional usado por los artistas.
- YUV para televisión PAL
- YIQ para televisión NTSC