In color science, a color gradient (also known as a color ramp or a color progression) specifies a range of position-dependent colors, usually used to fill a region.
In assigning colors to a set of values, a gradient is a continuous colormap, a type of color scheme. In computer graphics, the term swatch[1] has come to mean a palette of active colors.
- real world color gradients or swatch books
-
RAL CLASSIC K5 color fan
-
Pantone color guideguide
-
cards of Pantone base colors and blends
-
HKS colour fan
YouTube Encyclopedic
-
1/5Views:254 2271 849 2051 782 2171 290 507249 256
-
Does Color Really Affect How You Act?
-
| colourful liquid density gradient | layers of liquid in glass |Awesome science experiment
-
60-30-10 Color Rule
-
The Biology of Skin Color — HHMI BioInteractive Video
-
Multi-line underline text-gradient animation | CSS Tip of the Day | #shorts
Transcription
Definitions
- Color gradient is a set of colors arranged in a linear order ( ordered)
- A continuous colormap is a curve through a colorspace
Strict definition
A colormap[4] is a function which associate a real value r with point c in color space
which is defined by:
- a colorspace C
- an increasing sequence of sampling points
- a series of values in the colorspace
- the mapping
- a rule for interpolating the intermediate values
where:
- r is a real number
- is a set of real numbers
- c is a color = point in colorspace C
Types
Criteria for classification:
- dimension
- discrete ( classed, color scheme) [5] / continuous
- shape
- range: full or limited. Example : pastel color with limited range of saturation.
- perceptual uniformity[6]
- order
- ordered (sequential) and non-ordered (categorical)
- perceptual order
- readability for color-vision deficient or color-blind people ( colorblind-friendly)
- color space
- color depth
Dimension
- 1D
- 2D:[7] Multivariate map, bivariate or trivariate
- 3D
Shapes
Axial gradients

An axial color gradient (sometimes also called a linear color gradient) is specified by two points, and a color at each point. The colors along the line through those points are calculated using linear interpolation, then extended perpendicular to that line. In digital imaging systems, colors are typically interpolated in an RGB color space, often using gamma compressed RGB color values, as opposed to linear. CSS and SVG both support linear gradients.[8][9]
Radial gradients

A radial gradient is specified as a circle that has one color at the edge and another at the center. Colors are calculated by linear interpolation based on distance from the center. This can be used to approximate the diffuse reflection of light from a point source by a sphere.[citation needed] Both CSS and SVG support radial gradients.[10][11]
Conic gradients

Conic or conical gradients are gradients with color transitions rotated around a center point (rather than radiating from the center). Example conic gradients include pie charts and color wheels.[12] Conic gradients are sometimes called "sweep gradients" (for example in the OpenType specification) or angular gradients.
Other shapes
In vector graphics polygon meshes can be used, e.g., Adobe Illustrator supported gradient meshes.
Color space
Effect of color space
The appearance of a gradient not only varies by the color themselves, but also by the color space the calculation is performed in. The problem usually becomes important for two reasons:
- Gamma correction to a color space. With a typical γ of around 2, it is easy to see that a gamma-enabled color space will blend darker than a linear-intensity color space, since the sum of squares of two numbers is never more than the square of their sum. The effect is most apparent in blending complementary colors like red and green, with the middle color being a dark color instead of the expected yellow.[13][14] The radial and conic examples on this page clearly exhibit this error.
- Handling of other perceptual properties. In information visualization, it is undesirable to have a supposedly "flat" gradient show non-monotonic variations in lightness and saturation along the way. This is because human vision emphasizes these qualities, causing bias or confusion in interpretation.[15]
A "linear" blend would match physical light blending and has been the standard in game engines for a long time.[16] On the web, however, it has long been neglected for both color gradients and image scaling.[17] Such a blend still has a subtle difference from one done in a perceptually-uniform color space.[18]
Examples
- 2D RGB profiles
-
-
-
-
-
-
-
- Gradient on HSV color wheel
-
Single hue ( monochromatic ) gradient
-
polychromatic ( multi hue ) color gradient
HSV rainbow
- HSV rainbow
-
RGB 2D profiles
-
HSV 2D profiles
-
3D RGB profile
Applications
- represent quantitative or ordinal values, like in heat maps. More precise description is in color box.[19]
- fill a region:[20] many window managers allow the screen background to be specified as a gradient. The colors produced by a gradient vary continuously with position, producing smooth color transitions.
- visualize the progression of an extended computer operation, such as a download, file transfer, or installation. See progress bar
- Coloring cartographic maps
- Color gradients in physics
-
Color temperature black body 800-12200K
-
Colours of the visible light spectrum
-
classed color gradient
-
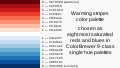
Warming stripes that use classed color gradient
See also
- Bokashi (printing)
- Color banding
- Color difference
- Color grading
- Color mapping; a function that maps (transforms) the colors of one image to the colors of another image
- Diffusion curve
- dithering
- Image gradient
- Mach banding
- Ombré
- Palette; a finite set of colors in no particular order
- Perceptually uniform color spaces
- Posterization
- Color chart
- swatch books ( like in Paper color swatch book or RAL CLASSIC K5 colour fan or Pantone color guides)
References
- ^ cssgradient: CSS Gradient Swatches
- ^ Dave Green's 'cubehelix' colour scheme
- ^ Diverging Color Maps for Scientific Visualization - Kenneth Moreland
- ^ The Good, the Bad, and the Ugly: A Theoretical Framework for the Assessment of Continuous Colormaps by Roxana Bujack, Terece L. Turton, Francesca Samsel, Colin Ware
- ^ which-color-scale-to-use-in-data-vis by Lisa Charlotte Rost
- ^ Fabio Crameri: Scientific colour maps
- ^ A survey and task-based quality assessment of static 2D colormaps Author(s): Bernard, Jürgen; Steiger, Martin; Mittelstädt, Sebastian; Thum, Simon; Keim, Daniel; Kohlhammer, Jörn, In Kao, David L. (Ed.) ; Society for Imaging Science and Technology -IS&T-; Society of Photo-Optical Instrumentation Engineers -SPIE-, Bellingham/Wash.: Visualization and Data Analysis 2015 : 9–11 February 2015, San Francisco, California Bellingham, WA: SPIE, 2015 (Proceedings of SPIE 9397) ISBN 9781628414875
- ^ Linear Gradients in "CSS Image Values and Replaced Content Module Level 3", W3C Candidate Recommendation, April 2012
- ^ Linear Gradients in "SVG 1.1 (Second Edition)", W3C Recommendation, August 2011
- ^ Radial Gradients in "CSS Image Values and Replaced Content Module Level 3", W3C Candidate Recommendation, April 2012
- ^ Radial Gradients in "SVG 1.1 (Second Edition)", W3C Recommendation, August 2011
- ^ mozilla docs: CSS conic-gradient
- ^ Minute Physics (March 20, 2015). "Computer Color is Broken". YouTube. Archived from the original on December 21, 2021.
- ^ Novak, John (September 21, 2016). "What every coder should know about gamma".
- ^ Zeileis, Achim; Fisher, Jason C.; Hornik, Kurt; Ihaka, Ross; McWhite, Claire D.; Murrell, Paul; Stauffer, Reto; Wilke, Claus O. (2019). "colorspace: A Toolbox for Manipulating and Assessing Colors and Palettes". Journal of Statistical Software. 96. arXiv:1903.06490. doi:10.18637/jss.v096.i01.
- ^ "Chapter 24. The Importance of Being Linear". NVIDIA Developer.
- ^ "Web color is still broken".
- ^ "How software gets color wrong". bottosson.github.io. December 3, 2020.
- ^ gnuplot docs 4.2 node167: Color box[permanent dead link]
- ^ Eisenberg, J. David (2002). SVG Essentials. O'Reilly Media. p. 107. ISBN 0-596-00223-8.






![cubehelix[2]](http://upload.wikimedia.org/wikipedia/commons/thumb/e/eb/3D_RGB_profile_of_cubehelix_color_gradient.png/120px-3D_RGB_profile_of_cubehelix_color_gradient.png)

![diverging[3]](http://upload.wikimedia.org/wikipedia/commons/thumb/d/d1/3D_RGB_profile_of_the_Smooth_Cool_Warm_diverging_color_gradient_by_Kenneth_Moreland.png/120px-3D_RGB_profile_of_the_Smooth_Cool_Warm_diverging_color_gradient_by_Kenneth_Moreland.png)

![{\displaystyle f:[r_{min},r_{max}]\subset \mathbf {R} \to C}](https://wikimedia.org/api/rest_v1/media/math/render/svg/939c23ad8207a22df4082aaa7b1241df8658e458)
![{\displaystyle r_{0}<...<r_{m}\in [r_{min},r_{max}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/fbaaac8bb545249017c08623c825bc36c32057eb)


![{\displaystyle r_{i-1}<r<r_{i}\in [r_{min},r_{max}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/8b9eb5bd882cef3dbcad45dfb57cf4511b7de71d)
![{\displaystyle r\in [r_{min},r_{max}]\subset \mathbf {R} }](https://wikimedia.org/api/rest_v1/media/math/render/svg/da9365f1065d650ace089aae056b0a8496ea1fd3)